Die Webseite ist der erste Eindruck von einem Chor, wird aber dennoch viel zu oft eher stiefmütterlich behandelt. Dabei lassen sich mit wenig Aufwand gute Ergebnisse erzielen.
Auch in den Hochzeiten von Social Media ist und bleibt die Webseite des Chores die eigentliche Visitenkarte im Netz – also der Ort, an dem sich interessierte Außenstehende ein Bild vom Chor machen. Wie der Chor dort „rüberkommt“, prägt ganz entscheidend sein Image. Doch spiegeln die aktuell bestehenden Seiten den Chor wirklich so wider, wie er in der Öffentlichkeit gesehen werden möchte? Welche Gestaltungselemente haben welches Wirkungspotenzial? Und welche Inhalte sollten unbedingt zu finden sein?
Ich habe zur Beantwortung dieser Fragen zwei Experten hinzugezogen, die sich beruflich mit Webseiten für Musiker und Chöre beschäftigen und deren Gedanken und Ratschläge maßgeblich in diesen Artikel eingeflossen sind:
Paul Dreßler ist Gründer der Freiburger Web- und Grafikagentur Pfeffer & Stift und außerdem begeisterter Chorsänger (u. a. im Jazzchor Freiburg). Durch seinen engen Kontakt zur Jazz- und Popchorszene bastelt er regelmäßig an Webseiten für Chöre und Musiker.
Till Schumann, Gründer von musikerseiten.de, ist ausgebildeter Musiker und Sänger und hat viele Jahre in verschiedenen Chor- und A-Cappella-Formationen (u. a. Unduzo) gesungen. Sein Unternehmen bietet ein Baukasten-System zur Webseiten-Erstellung speziell für Musiker – einschließlich inhaltlicher und gestalterischer Tipps.
Beginnen wir mit der Domain: Die eigene .de-Domain samt Webspace ist bereits ab wenigen Euros pro Monat erhältlich. Man braucht sich also nicht mit kostenlosen Subdomains (beispielsweise „mein-chor.jimdo.com“) zufriedenzugeben. Der Domain-Name sollte möglichst so unkompliziert sein, dass man ihn auch mündlich weitergeben kann.
Eine Chorwebseite lebt davon, dass sie regelmäßig aktualisiert wird. Bei der Wahl des Systems ist also ganz wichtig, dass es leicht zu pflegen ist – am besten von einem Chormitglied. Am einfachsten ist es, zu einem Webseiten-Baukasten zu greifen. Diese Systeme setzen keine HTML-Kenntnisse voraus und haben ein gut dokumentiertes Hilfesystem, evtl. sogar einen Kundensupport. Wenn man bereit ist, sich in das vorgefertigte Schema eines solchen Baukastens einzupassen (auch wenn manche Dinge damit vielleicht etwas anders aussehen als geplant), ist das ein schneller und günstiger Weg zur eigenen Webseite. Designs können leicht ausgetauscht werden, ohne dass Inhalte verloren gehen. Empfehlenswerte Baukästen: musikerseiten.de, blank.choir, Squarespace, Jimdo, Wix.
Soll die Webseite individuell(er) gestaltet sein, lohnt sich der Griff zu einem übersichtlichen Content Management System (CMS). Das setzt aber voraus, dass sich jemand wirklich gut auskennt – und dem Chor auch erhalten bleibt! Unangefochtener Platzhirsch ist hier WordPress mit einer großen Auswahl an Themes und Erweiterungen und zahlreichen Anleitungen und Tutorials. Paul Dreßler hat auch gute Erfahrungen mit Contao gemacht: Einfache Seiten sind damit schnell gebaut, gleichzeitig ist das System beliebig erweiterbar.

Für welchen Seitenaufbau (Multipage oder Onepager)man sich entscheidet, ist natürlich Geschmackssache und hängt zudem vom Umfang der Webseite ab. Reine „Info“-Seiten, also solche mit wenigen Inhalten (Konzerttermine, ein paar Fotos und Kurzinfos über den Chor) lassen sich bequem als Onepager darstellen – sind dagegen große Fotoarchive, Berichte von Chorfahrten, ein Pressebereich etc. geplant, ist eine Multipage-Site die richtige Wahl. „Onepager sind bei jungen Leuten sehr beliebt, allerdings leidet die klare Struktur: Wo bin ich? Wie navigiere ich weiter? Habe ich jetzt alles gesehen?“, so Till Schumann.
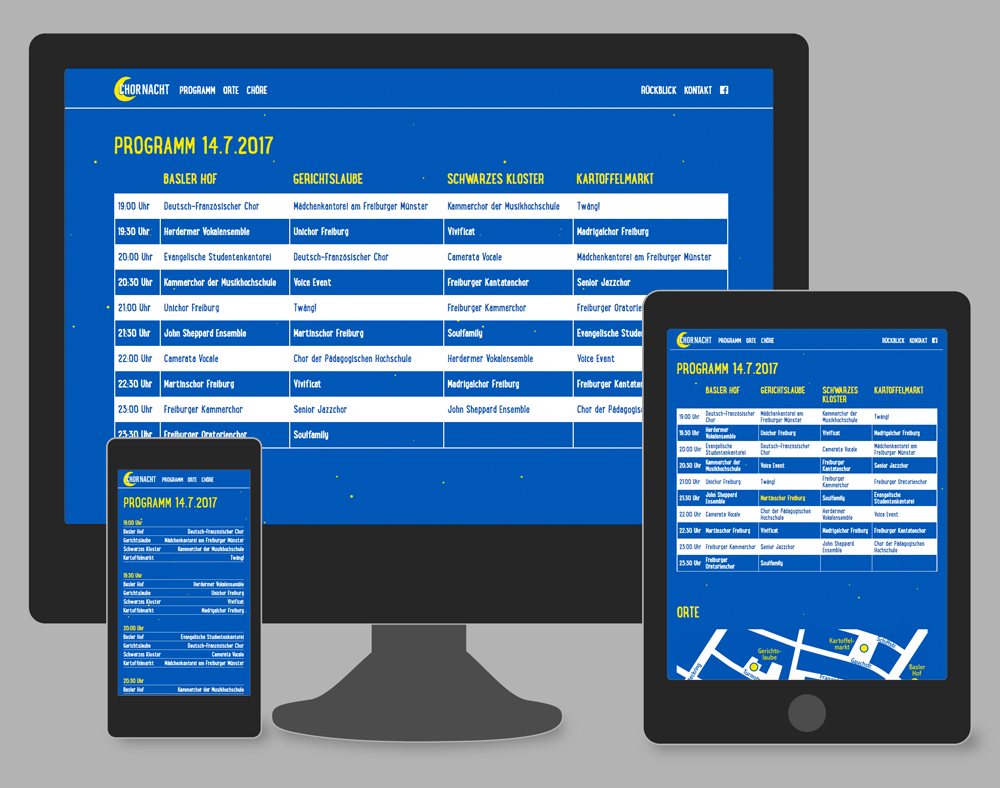
Paul Dreßler empfiehlt, von vornherein die Smartphone-Ansicht mitzudenken!
Beispiel Multipage-Site: Das prächtigste, verständlichste Hauptmenü muss auf einem schmalen Bildschirm notgedrungen irgendwie verkleinert werden, indem man es z. B. hinter einem „Hamburger-Icon“ versteckt. Wenn aber auf der Startseite nur „Herzlich willkommen“ steht und der Besucher erstmal auf das Menü-Icon tippen muss, um überhaupt zu sehen, welche Inhalte es gibt, macht die Webseite wenig Spaß. Besser, man stellt gleich auf der Startseite Links zu den wichtigsten Unterseiten bereit.
Beispiel Onepager: Eine Besucherin, die unterwegs zum Konzert nochmal kurz nachschauen will, wie die Straße heißt, und dann bei schlechtem Handyempfang warten muss, bis sich der gesamte Inhalt des Onepagers aufgebaut hat, um die gewünschte Info zu finden, wäre für eine schlankere Startseite dankbar.
Die responsive Anpassung an das jeweilige Endgerät ist mittlerweile Standard. Die Lesbarkeit und das Layout werden automatisch angepasst: Texte brechen anders um, Bilder oder Abschnitte, werden z. B. übereinander statt nebeneinander dargestellt. Das Menü wird über einen Button eingeblendet. Till merkt dazu an, dass man bei manchen Baukasten-Anbietern die mobile und die Desktop-Version getrennt verwalten und somit zwei Webseiten pflegen muss. Davon rät er wegen des Mehraufwandes an Pflege ab.
Bei der Seitenstruktur gilt es aus Sicht des Benutzers zu denken: Welche Menschen besuchen die Seite und zu welchem Zweck? Was wird gesucht? Möchte der Nutzer ein Konzert besuchen? Überlegt er im Chor mitzusingen? Diese relevantesten Inhalte sollten von der Startseite aus mit Buttons oder Teasern direkt erreichbar sein. Eine gesonderte Aktuell-Seite sollte nur eingerichtet werden, wenn sich ständig Neuigkeiten ergeben; sie muss dauerhaft und regelmäßig gepflegt werden. Ansonsten können News eher auf der Startseite eingebunden werden.
Für das Menü gibt Till die klare Empfehlung, höchstens 5-7 Hauptpunkte zu setzen; mehr lassen sich nicht auf einen Blick erfassen. Sind feinere Gliederungen gewünscht, sollte auf einer zweiten Ebene differenziert werden – z. B. „Media“ mit den Unterpunkten „Video“, „Audio“ und „Galerie“.
Zur Bedienbarkeit sollte jeder Besucher – egal an welcher Stelle der
Webseite er sich gerade mit welchem Endgerät befindet – drei Fragen beantworten
können:
1. Wo befinde ich mich? Der aktuelle Menüpunkt sollte sich erkennbar von
anderen abheben.
2. Wohin kann ich gehen? Es sollte klar werden, welche Elemente der
Nutzer anklicken kann – und was dann passiert. Diese Elemente müssen außerdem
groß genug sein, um sie auch auf dem Smartphone gut erwischen zu können.
3. Woher komme ich und wie komme ich dorthin zurück? Das beinhaltet z.
B. auch die Option, aus der Detailansicht von Fotos oder Nachrichten zurück zur
Übersicht zu finden.
Gutes Fotomaterial ist und bleibt eines der wichtigsten Themen für Chöre. Für eine homogene Gestaltung bietet es sich an, mehrere Fotos aus ein und derselben Fotosession zu verwenden. „Je einheitlicher das Fotomaterial ist, desto professioneller wirkt der Auftritt“, erklärt Till. Bei Galeriebildern (Fotoalben von Chorfreizeiten, Probewochenenden etc.) kann es natürlich kunterbunt zugehen. Wichtig auf jeden Fall: Qualitativ hochwertige Fotos anstatt Knipsbilder in Standard-Choraufstellung.
Einer der wichtigsten Bestandteile der Webseite ist die Konzertlistung. „Ab etwa 10 Auftritten pro Jahr lohnt sich ein Kalendermodul“, so Paul Dreßler. Die Daten sollten auf jeden Fall übersichtlich und immer in gleicher Struktur (Ort, Datum, Zeit…) aufbereitet sein. Bei einem Chor, der im Jahr nur drei Konzerte gibt, genügt in einfacher Textblock, der dann auch flexibler in der Darstellung ist.
Und wie stellt man Videos am besten ein? Einheitlich und responsiv! Es ist am einfachsten, sie per Video-Dienst auf der Seite einzubinden (Vimeo, YouTube), anstatt sie direkt hochzuladen. Bei eigenen Konzertmitschnitten sind die Urheberrechte der Texter und Komponisten zu beachten.
Das Gleiche gilt für die Aufbereitung von Pressekritiken: Ganze Artikel dürfen nur mit Zustimmung der Zeitung veröffentlicht werden, erlaubt sind jedoch Zitate (1-2 Sätze) aus einem Presseartikel; gerne verlinkt, auf jeden Fall mit Quellenangabe. Paul Heller, Tenor bei Ensemble Nobiles, empfiehlt zudem einen separaten Bereich zum Download von Programmen, Bildern, aktueller Vita und Pressemitteilungen: Journalisten sind immer dankbar für gut aufbereitetes und schnell zugängliches Material.
Praktisch zum Verteilen von Audios und Noten ist zudem ein (unbedingt passwortgeschützter) interner Bereich für die Chorsänger.
Und was gibt’s beim Newsletter zu beachten? Das Double-Optin-Verfahren! Besucher klicken auf „abonnieren“ und bekommt dann eine E-Mail, die sie noch bestätigen müssen. Es gibt kostenlose Anbieter für das professionelle Versenden von Newslettern, die sich problemlos in die Webseite integrieren lassen. Musikerseiten empfiehlt Mailchimp; alternativ wäre noch Cleverreach zu nennen.

Was sind die Do’s und Don’ts für Chorwebseiten?
Ich habe mich auf Facebook umgehört…
Chorsängerin Karin Hirmer fehlt hier oft der Content: „Ich möchte gerne wissen, was der Chor macht, aber auch, was ihn ausmacht.“. Dietmar Gretter empfiehlt, dass der Webauftritt auf jeden Fall authentisch sein soll: Was auf der Webseite drauf ist muss im Chor drin sein. „Ein Traditionschor mit dem Webauftritt eines Popchorensembles wird zu enttäuschten Erwartungen führen. Die Webseite muss erkennen lassen, wie der Chor, der Verein drauf ist.“. Andi Scharfstein aus München wünscht sich von der Webseite eine Entscheidungshilfe, ob er ein Konzert besuchen will, wenn er den Chor noch nicht kennt. Aus Chorsängersicht findet er es ideal, wenn der Chor Probentermine, Probenort und Kontaktperson zum Vorsingen nennt, falls er sich in den Chor einbringen möchte. Auch wichtig: Regelmäßiges Proben oder Projektarbeit? Oliver Pütz: „Veraltete Termine sind in meinen Augen das größte NoGo einer Webseite“. Kai Habermehl aus Hessen wünscht sich Bilder von glücklichen Menschen. Seine persönlichen Don’ts: Landschaftsbilder und Vereinsfahnen. Dietmar Gretter empfiehlt, von Fotos von Ehrungen für alte Herren oder diamantene Hochzeiten abzusehen – zumindest, wenn man junge Sänger*innen anlocken möchte. „Für die Wertschätzung der verdienten Mitglieder muss es persönlichere Wege geben.“ Adrian Goldner, Sänger bei „anders“ und Chorleiter von Twäng!, hat beide Ensemblewebseiten selbst erstellt. Er rät: „Lieber mehr Bilder als Texte, unbedingt für Mobilgeräte optimieren und die Suchmaschinenoptimierung nicht vernachlässigen! DSGVO beachten und Cookie-Hinweis nicht vergessen!“
Und der wohl wertvollste Tipp zum Schluss von Johannes Pfeffer aus Schwaben: „Lieber klein anfangen, anstatt sich zu viel vorzunehmen und es dann nicht zu schaffen!“
Alle startklar? Ich wünsche frohes Gelingen!
Artikel geschrieben für die Chorzeit – Das Vokalmagazin, Ausgabe Nr. 60, Mai 2019